Every website has a user interface, and the user experience depends largely on that. UI is the layer of your website through which users interact with your items and go around the website. It is the most critical part that you should optimize for growth. You can have all the content of the world, but it will not make sense if you don’t have a UI that supports that content.
Users will bounce from your website quickly if the UI is not good. Providing a consistent user experience through a carefully crafted UI is the need of the hour because there is high competition among websites. If you cannot provide an incredible experience, someone else in the world can do so, and they’ll win your users over time.
Such situations will deteriorate your business over the long run, and you should indeed look into improving the UI/UX of a website before such a thing happens. Going forward, we will explore ten tips for improving a web app’s UI/UX design.
But before that, let’s understand some amazing facts about UI/UX so that you know why improving UI/UX is important.
Why Improving the UI/UX of Websites is Important?
– Increased Revenue
When a business website provides good UI/UX, customers naturally tend to work with it. Better UI/UX invites more users to your site, and this increases your chances of making a sale significantly. As your chances of selling increase, so does your revenue. If your website takes less time to load, customers are likely to stay on the website, and a report shows that every 100ms decrease in page load results in a yearly revenue increase of around $380,000.
– Better Customer Loyalty & Retention
Customers who love your website’s UI and your impeccable user experience will become addicted to your services and products. This will increase their loyalty to your brand, and it will be easier for you to retain them. The best part about loyal customers is that they are likely to share their happiness with their friends, which is also proved in research.
– Easy to Use
Improving the UI/UX of the website with proper research makes it relatively easy. When it is easy for visitors to find out what they need and how they can go around a website, their chances of making a purchase increase significantly.
Having known why improving the UI/UX of websites is essential, let’s find out 10 such tips to improve your web apps.
10 Tips On How To Improve The UX/UI Design Of A Web Application
1) Optimized Page Load
No user likes to wait for long times while a simple page loads. High page load times are bad for your business, as they bore users and give them a chance to bounce away from your web pages.
You should research your web app’s performance amply, find out bottlenecks, and then optimize page loading. Users often love a website that loads quickly, and they are the ones that serve business interests best.
Try minimizing page load speeds, and you’ll see a significant decrease in your website’s bounce rate. Research shows that a page that takes more than five seconds to load will increase your bounce rates by 20%.
Ideal page load times are under 2-3 seconds; you can calculate them through various tools. Page load times can be decreased by using images with lesser data requirements. You can also try removing videos and other graphics that are not needed. If some high-quality files are needed, it is better to host them on CDNs, cache them, and then serve them at customer requests to provide faster page loading speeds and decreased wait times.
2) High-Quality Images
Substandard and free-to-use images quickly demotivate visitors. Moreover, if the images you use are quite common and used across many websites on the web, crawlers will naturally decrease your rankings.
High-quality images are essential to leave a remarkable impression. If the images on your website are not that good, you’ll lose credibility, and customers won’t trust your products. Just as you think of placing images on your website, you should get the best photos clicked and edited so that they look appealing.
While using high-quality images, you should not sacrifice data constraints that make your page load slow. Focus on creating high-quality images that don’t affect load times. This can be achieved by CDNs and some file types that are designed for website images only.
Moreover, high-quality images often come with heavy disk sizes; it’s better to find high-quality images with lesser sizes. You can compress the images and then use them in your apps.
Always use authentic and relevant images across your websites. Moreover, ensure that all images have a proper alt tag and metadata accompanying them so crawlers can easily understand image contents. Some people may use screen readers to access your web app, and using metadata will provide them with a better experience.
3) White Space
Leaving pages empty strategically is important. You should not bombard your users with tons of details on the same page, as it will only make the user experience bad.
No matter what website design style you follow, always keep ample whitespace. Whitespace is vital to separate sections and keep the page well-organized. Whitespace makes your content pop out; users can focus more on that.
Research has shown how people scan web pages, and you can use that to identify where you should put whitespace and where you should not. Introducing whitespace makes your UI look elegant. Moreover, it also improves the user experience as it is easy to find things when they are not cramped.
You can increase the whitespace in your website pages by increasing the line width, line height, and margins. You can also use inline images and make the text flow from the sides to provide much-needed whitespace among paragraphs.
4) Better Call to Action
A call to action is important in drawing a visitor’s attention. Call to action helps you take visitors’ attention to a place that is important for both of you. Better and relevant calls to action look natural and persuade customers to make a move.
While creating a call to action, you should understand psychology, how users move around your websites, and what they are looking for. With a proper understanding of all these aspects, you’ll be able to create a better call to action that provides an excellent user experience.
Moreover, a call to action should be vibrant from your web app’s design so that it is easy to spot. It would be best to proofread your call-to-action wordings to ensure they are good and can entice users to make a move.
5) Responsive Design
Having a mobile-friendly and responsive design is the best UI/UX improvement you can make on your website. Mobile devices have smaller screens, so you cannot use the same design across all platforms. Today a large number of website traffic originates from mobile devices, and it is important to consider optimization seriously.
You should make your Web App responsive to different screen sizes, which will greatly boost your customer satisfaction. Websites that are not optimized for mobile devices often find users bouncing out significantly, and they don’t make any significant progress. Such unoptimized websites are also penalized by search engine crawlers. So, if you want to provide an excellent user experience across all devices, go responsive, and redesign your websites so that they adopt different screens quickly.
6) Relevant Content and Information
Having good content plays a significant role in user experience. If your website is just a hoax, and it does not hold any significant content, you are not going to lead, nor will users stay at your website. Use your content as a tool to assist consumers in determining which action to take next. Furthermore, utilize familiar language with your users, be user-oriented, and ensure that your communication with the user is transparent.
Whether or not a user enjoys your website is mostly determined by the material that you produce.
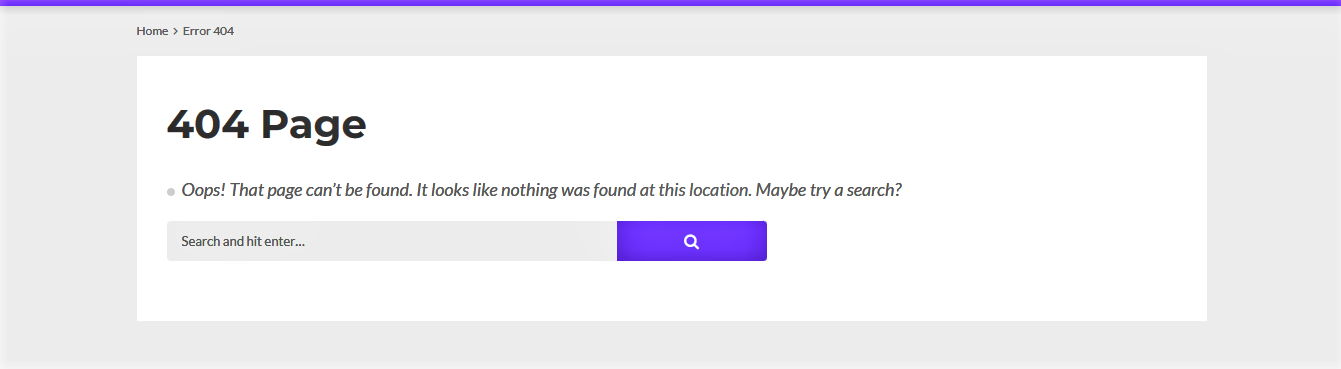
7) Handle 404 Pages Effectively
When a piece of material or a desired component is not accessible, 404 pages are frequently shown. Nobody enjoys seeing 404 pages because it disrupts the user’s search flow. A 404 error page irritates users and makes them reconsider spending time on your website. You can efficiently handle 404 pages by designing customized 404 pages for your website and offering a mechanism to return to the previous page.

A 404 page with no way to return to the previous page is extremely annoying, and the user must restart his journey from the beginning. To avoid this, add a way to return to all 404 pages.
Moreover, you can check for 404 pages on your website using the Google Webmaster tool. Using this tool’s report, you can decide which 404 pages are important and how to fix them. On the other hand, you can also remove unnecessary 404 pages on your website to decrease errors.
8) Maintain Consistency in Design and Structure
Maintaining consistency in the style and structure of your web pages is critical. Throughout your website, always strive to harmonize the design components, colors, heading sizes, font choices, button styles, spacing, illustration styles, and photo selections.
Maintaining consistency helps you improve your website’s UX as visitors get more comfortable with it as they use it. Furthermore, it makes them aware that they are still on your website.
Being consistent throughout your website makes it easier for search engines to comprehend and rank your pages.
9) Conduct UX Review
Periodic evaluations and analyses allow for modifications in implementation, making your final UX even better and more user-friendly. Comparing against a prior version, analyzing what has been done, and forming preliminary conclusions – are critical tasks, especially for long-term projects.
The great idea is to take a day off and then go over your work with fresh eyes. It is appropriate for authors, artists, and designers. And don’t forget to analyze your website from the perspective of the user; it’s not only recommended but also required.
10) Understand and Act-On Feedback
Get as much feedback on your UI designs as possible. Take in criticism and feedback from different stakeholders and users to refine the designs. The more you understand and take action on the feedback you receive, the better your web app’s user experience will become.
An easy technique to get user feedback is to include a relevant form in your app that sends it directly to your email. In the user feedback form, you may ask questions such as “What should/can be changed on the website?” “What did the user enjoy best?” “What was a pain point during their stay on the website?” and so on.
Once you get enough answers to these questions, you can analyze the replies more deeply and resolve all UX design challenges. So keep researching ways to improve and implement all constructive feedback into your web apps.
Conclusion
If you want to get more website users and grow rapidly, you should incorporate the ten tips we discussed above. Once you start implementing them, you’ll surely see a difference in the experience your website provides, and after that, it is all about research, enhancement, and implementation. So implement these tips and find new things that can work for your web apps. You can contact developers for hire to build an intuitive UI for your website.